软件介绍
WYSIWYG Web Builder 17是一款值得信赖的网页制作工具,它十分地专业可靠,十分适合刚接触网页制作的朋友。作为一个网页制作工具,软件与其他软件一样,拥有着离线制作的能力,哪怕是在没有网络的情况下也能够正常的工具。而且,软件的扩展能力也是极强的,比如你可以自定义额外的网站功能,其中包括幻灯片、导航、数据分析/查看器、网络商店等;可以大大的提高你网站的丰富程度!功能强大,你值得拥有。

使用说明
一、与常规HTML编辑器有何不同?
1、此应用程序背后的想法是隐藏用户的HTML。本软件不是HTML编辑器,而是HTML生成器。您甚至不必知道涉及HTML。只需在页面上拖放图像,文本和其他对象,即可发布您的页面!
2、不直接编辑HTML,但它使用自己的文件格式(.wbs)来存储网站的信息。您甚至可以将完整的网站存储在一个文件中!
3、通过不在内部使用HTML,可以做的不仅仅是生成标准HTML对象:它支持形状,绘图,导航栏,RSS提要,博客,照片库,随时可用的javascripts和更高级的对象。要将页面导出为HTML,您必须使用内置的发布工具。
4、如果您愿意,可以使用HTML工具(页面HTML和HTML对象)将现有HTML插入页面。您还可以将自定义属性或其他代码插入到几乎任何对象中。
5、FrontPage,Dreamweaver等使用文档(文字处理器)方法进行布局,在这种方法中,您无法拾取对象并将其拖动到您希望在网页上移动的位置。在WYSIWYG Web Builder 17中,您可以将对象拖放到任何需要的位置。让您完全控制布局。您甚至可以将对象放在其他对象的顶部(或下方)!
6、传统的HTML编辑器使用动态页面布局,这意味着页面上的第一个对象也将确定第二个对象的位置。调整大小或移动第一个对象将影响页面的完整布局。使用动态页面布局时,不能重叠对象。
7、生成固定页面布局。所有对象都有一个固定的位置,不受其他对象的影响。这还允许您重叠对象,并使您可以更好地控制页面的布局。
二、启动软件
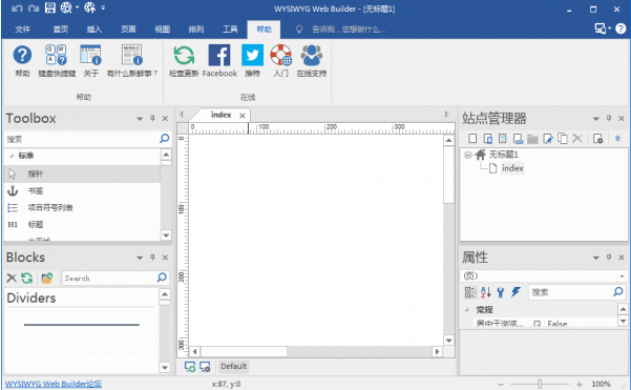
1、启动软件时,将显示空白页面。
2、在左侧,您会看到可用于构建网站的所有可用工具。这部分称为工具箱。
3、在右侧有所谓的站点管理器,可用于添加,删除或编辑页面。默认情况下,已添加一个页面;这是索引页面,通常是网站的第一页(也称为主页)。
4、屏幕的中心是工作区,您可以在其中拖放工具箱中的对象。
提示:每次向网站插入新页面时,都会将其添加到站点管理器中。要编辑以前创建的页面,可以双击页面名称在编辑器中将其打开。
三、设置页面属性
您可能想要做的第一件事是设置一些常规页面选项。从菜单中选择View-> Page Properties以显示Page Properties窗口。在这里,您可以指定页面标题,背景图像/颜色,文本颜色和页面尺寸等内容。单击“确定”以激活更改。
四、向页面添加文本
1、从菜单中选择插入 - >文本,然后绘制一个框以指示文本的位置。然后双击该框以开始编辑文本。键入一些文本和(按Enter键转到下一行)。
2、该框自动更改其大小以适合文本。接下来,您可以通过使用鼠标突出显示要修改的文本来更改文本属性,然后从“格式”工具栏中选择新属性(有关详细信息,请参阅“格式化工具”)。单击页面中的任意位置以停止编辑。
3、虽然WYSIWYG Web Builder 17将显示计算机上安装的所有字体默认情况下,我们建议您仅使用Web安全字体,这样您的网页在所有计算机上看起来都是一样的。
五、将图像添加到页面
1、从菜单中选择插入 - >图像,然后绘制一个框以指示图像的位置。
2、盒子的大小无关紧要;放置后,Web Builder会自动调整框以适合图像。
3、将出现“图像文件打开”对话框,以便您可以找到要放置在图像框中的图像。
4、选择要添加的图像,然后单击“打开”将其添加到页面中。要调整图像大小,请拖动图像对象的边框。
提示:您还可以直接从其他应用程序(PhotoShop,PaintShopPro,IE,FireFox等)复制/粘贴图像!
六、将其他对象添加到页面
您可以在页面上放置许多其他对象。查看“插入菜单”以获取其他对象的说明。
提示:将对象添加到页面的另一种方法是将它们从工具箱拖到工作区中。
七、选择多个对象
1、方法A
(1)选择一个项目
(2)按住键盘上的SHIFT键
(3)选择另一个项目
现在您已经选择了多个项目。如果要选择更多项目,请重复这些步骤。
2、方法B
围绕要选择的项目拖动一个矩形。释放鼠标按钮时,将选择矩形内的项目。
提示:有时,您希望选择的项目组位于另一个项目(如形状或图层)之上。在这种情况下,如果您不想选择基础对象,请在单击并开始拖动之前按住CTRL键。
八、创建(超级)链接
超链接是可以单击以将用户带到另一个Web文件(如网页或图像)的文本或图像。它们是万维网的精髓,因为它们将站点和网站中的页面链接到其他网站。要在Web Builder中创建超链接,请阅读本节有关链接的内容。
九、保存您的网站
保存您的网站(包括其中包含的所有页面)选择文件 - >保存网站作为菜单,然后输入项目的名称。
使用扩展名.wbs(Web Builder站点)来保存项目文件,将页面保存为HTML,您必须发布页面。
注意:保存项目时,它还将创建一个与项目同名的子文件夹。此文件夹将包含项目使用的所有资产(图像,电影,脚本等)。因此,如果将项目移动或复制到另一台计算机,则还必须包含此文件夹。
十、在浏览器中预览页面
1、选择文件 - >预览(F5)以在浏览器中预览当前页面。
2、根据预览范围(工具 - >选项 - >其他),您可以预览单个页面或整个网站。
3、也可以更改用于预览的浏览器。转到文件 - >在浏览器中预览 - >编辑浏览器列表,添加/编辑可用于预览您正在处理的页面的浏览器列表。
提示:在预览时按住SHIFT键将“反转”当前预览范围。
.png)